Once I had tested my visual direction with users, I created a style guide to define the broader visual system of the website. I specified typography, imagery and color palette to inform the tone of the identity.
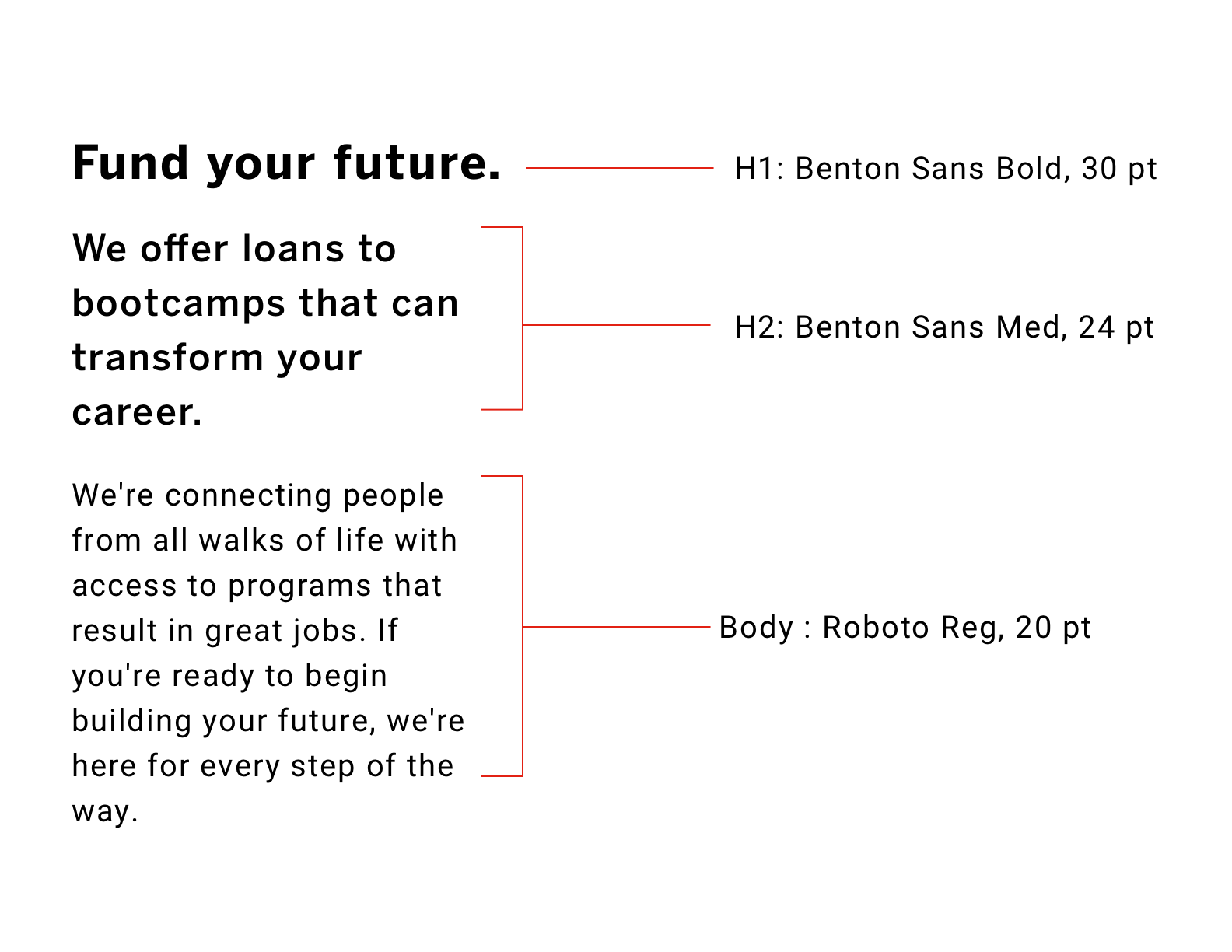
TYPOGRAPHY
The fonts were chosen for their legibility and clarity. Both primary typefaces are sans serif fonts. Fonts are constrained to only 2 typefaces for simplicity purposes.


IMAGERY
The illustrations are meant to convey growth and vibrance. The hand-drawn style is casual and personable and encourages the user to interact with the content. All illustrations were hand drawn by me.
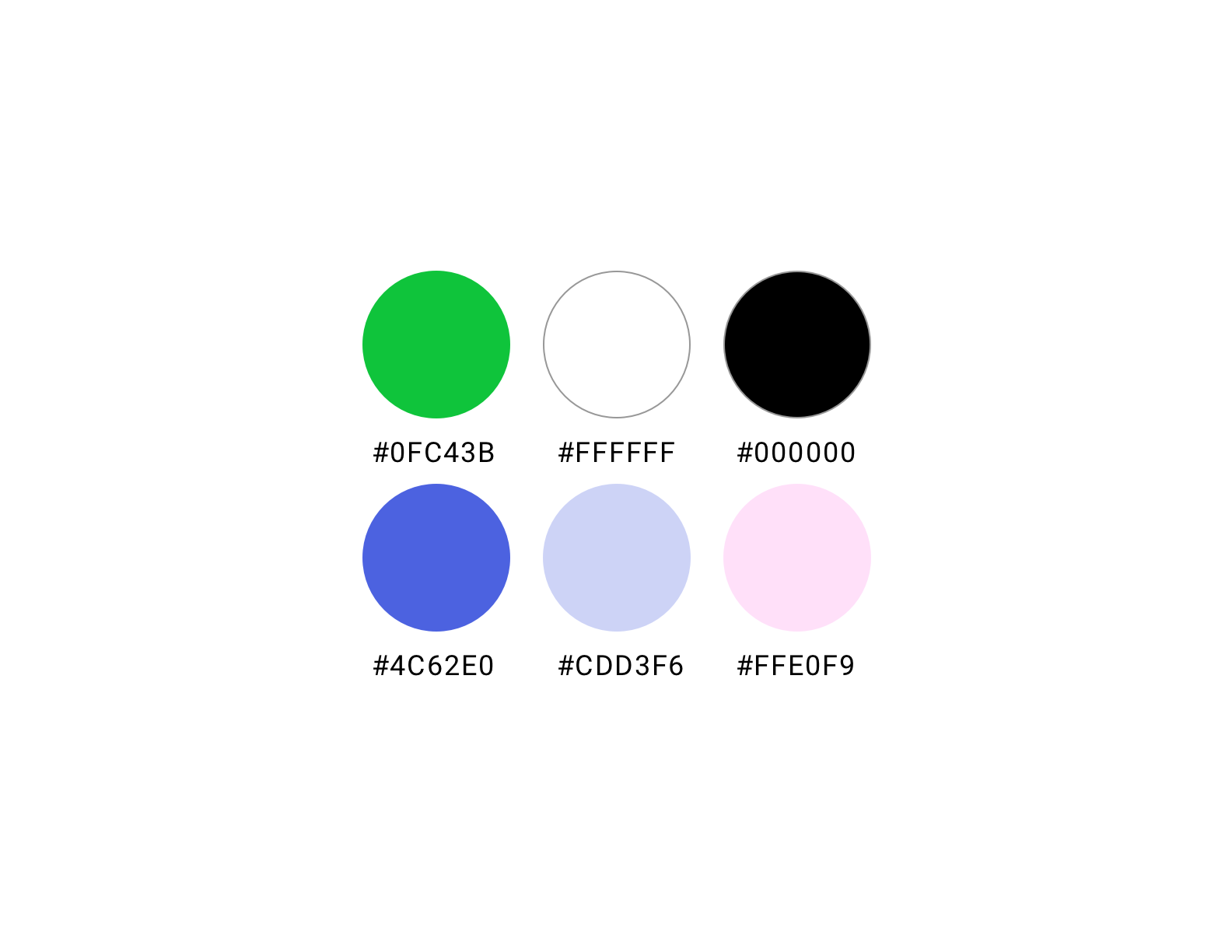
COLOR
The colors were chosen to convey vibrance and vigor, but also sophistication and trust. The staple green is gender-neutral and energizing. The complementary colors add softness to the green and serve as block tones.


UI ELEMENTS
The UI Elements were designed with simplicity and clairity in mind, while stylistically remaining consistent with the rest of the interface. The clients expressed wanting a high contrast between the button’s active and inactive state, thus the decision to go with black and white buttons (black being the active state). With the focus being on getting students to apply for loans, the “apply now” button was pulled from the button system and given a periwinkle fill. The result being a soft nudge towards the CTA, without being overbearing and taking away from the rest of the content.